Development Container¶
Instead of manually configuring your development environment, Dev Containers offer a seamless containerized development experience right out of the box.
Prerequisites¶
Before you can use a Dev Container, you will need to install a few components.
The Dev Containers extension within VSCode.
Usage¶
After installing the prerequisites, you have two main approaches to use a Dev Container. Using a locally cloned repository leverages your existing local source code, while an isolated container volume creates a separate copy of the repository, which is particularly useful for PR reviews or exploring branches without altering your local environment.
Open a locally cloned repository in a container¶
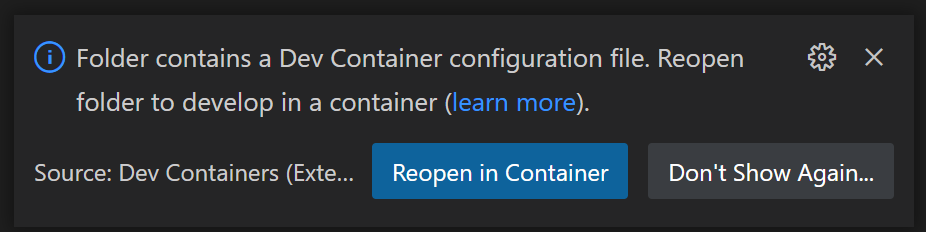
When you open a repository that includes a Dev Container configuration in VS Code, you will receive a prompt to reopen it in the container.

If you missed the prompt, you can use the Dev Containers: Reopen in Container command from the Command Palette to initiate the containerized environment. Here are some frequently used commands:
- Dev Containers: Reopen in Container
Triggers the containerized environment setup upon opening a repository configured for Dev Containers.
- Dev Containers: Rebuild Without Cache and Reopen in Container
Useful for refreshing your environment in case of issues or to update to a newer version.
- Dev Containers: Clean Up Dev Containers…
Deletes stopped Dev Container instances and removes unused volumes, helping maintain a clean development environment.
Open the repository in an isolated container volume¶
You may already notice the badge 
Reference¶
For more detailed guidance and advanced usage, explore the following resources: